VMware ThinApp
VMware ThinApp is an application virtualization solution from VMware. ThinApp utility makes an application into portable format. Potable application can be stored on centralized location as file share and multiple user can launch the application via shortcut of executable portable file. ThinApp application will launch as a virtual bubble on top of operating system and the application will be isolated from the OS layer.
About VMwareThinApp
ThinApp SandBox
Since ThinApp application is isolated from the OS layer, The changes and customization user do on the ThinApp application will not affect on native OS, registry or any application. Instead of that, all changes are stored in a directory called "Sandbox". So when next time the application launches again, ThinApp application launches incorporated with Sandbox application settings. The default location of ThinApp Sandbox is %AppData%\Thinstall\"ThinApp Name"
Example: Default Sandbox Location of "Adobe Photoshop CS6" ThinApp will be %AppData%\Thinstall\"Adobe Photoshop CS6"
About ThinApp Sandbox
ThinApp application can be deliver to user via placing portable executable shortcut on users desktop. This can be achieved by using VMware User Environment Manager (UEM).
Steps:
1. Open "VMware User Environment Manager - Management Console"
2. Go to "User Environment" Menu.
3. Click "Shortcuts"
4. Click "Create"
5. Give ThinApp name, Shortcut name and share UNC Path as below figure.
6. Click "Save".
Note: "Conditions" tab on above image can be used to deliver the shortcut as per conditions like specific AD user, AD group, IP Address etc.
ThinApp Sandbox folder can be import and export during user session using UEM custom configuration file. Sandbox will be imported to sandbox location (Example: %Appdata%/ThinInstall) and exported from Sandbox location during user logon or during Application execution (If directFlex is enabled).
Steps:
1. Open "VMware User Environment Manager - Management Console".
2. Go to " Personalization" menu.
3. Select "Applications"
4. Click "Create Config File" from menu bar.
5. Select "Create Custom Config File", click "OK"
6. Give name as Application Name, Example: Adobe photoshop CS6.
7. Select newly created config File, Add sandbox location to configure import /Export Sandbox during login and logout.
DirectFlex
If the ThinApp Sandbox size is huge, it will consume more time to import the SandBox files during user Session login and it will affect user login time as well. So here we can take advantage of DirectFlex feature. DirectFlex feature imports the Sandbox while user launches the application instead of importing the Sandbox during user login.
More About DirectFlex
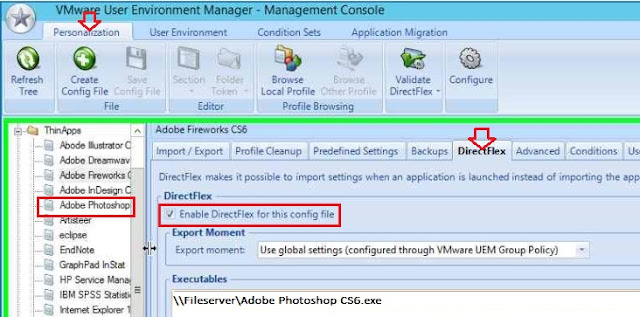
How to Enable DirectFlex:
1. Select the Configuration file.
2. Go to "DirectFlex" Tab.
3. Check "Enable DirectFlex for this Config File"
4. Select the executables by browsing the UNC path of ThinApp executable file.
VMware ThinApp is an application virtualization solution from VMware. ThinApp utility makes an application into portable format. Potable application can be stored on centralized location as file share and multiple user can launch the application via shortcut of executable portable file. ThinApp application will launch as a virtual bubble on top of operating system and the application will be isolated from the OS layer.
About VMwareThinApp
ThinApp SandBox
Since ThinApp application is isolated from the OS layer, The changes and customization user do on the ThinApp application will not affect on native OS, registry or any application. Instead of that, all changes are stored in a directory called "Sandbox". So when next time the application launches again, ThinApp application launches incorporated with Sandbox application settings. The default location of ThinApp Sandbox is %AppData%\Thinstall\"ThinApp Name"
Example: Default Sandbox Location of "Adobe Photoshop CS6" ThinApp will be %AppData%\Thinstall\"Adobe Photoshop CS6"
About ThinApp Sandbox
ThinApp Application Delivery via UEM (User Environment Manager)
ThinApp application can be deliver to user via placing portable executable shortcut on users desktop. This can be achieved by using VMware User Environment Manager (UEM).
Steps:
1. Open "VMware User Environment Manager - Management Console"
2. Go to "User Environment" Menu.
3. Click "Shortcuts"
5. Give ThinApp name, Shortcut name and share UNC Path as below figure.
6. Click "Save".
Note: "Conditions" tab on above image can be used to deliver the shortcut as per conditions like specific AD user, AD group, IP Address etc.
Managing VMware ThinApp Sandbox Using UEM (User Environment Manager)
ThinApp Sandbox folder can be import and export during user session using UEM custom configuration file. Sandbox will be imported to sandbox location (Example: %Appdata%/ThinInstall) and exported from Sandbox location during user logon or during Application execution (If directFlex is enabled).
Steps:
1. Open "VMware User Environment Manager - Management Console".
2. Go to " Personalization" menu.
3. Select "Applications"
4. Click "Create Config File" from menu bar.
5. Select "Create Custom Config File", click "OK"
6. Give name as Application Name, Example: Adobe photoshop CS6.
7. Select newly created config File, Add sandbox location to configure import /Export Sandbox during login and logout.
If the ThinApp Sandbox size is huge, it will consume more time to import the SandBox files during user Session login and it will affect user login time as well. So here we can take advantage of DirectFlex feature. DirectFlex feature imports the Sandbox while user launches the application instead of importing the Sandbox during user login.
More About DirectFlex
How to Enable DirectFlex:
1. Select the Configuration file.
2. Go to "DirectFlex" Tab.
3. Check "Enable DirectFlex for this Config File"
4. Select the executables by browsing the UNC path of ThinApp executable file.




No comments:
Post a Comment
Enter Comments...